|
| ||||||
|
|
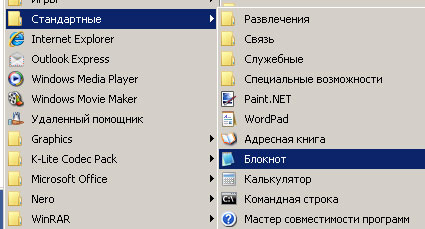
Сайт за 5 мин. Для начала нам необходим любой текстовый редактор, например Блокнот. Запускаем Блокнот. Для этого жмем кнопку Пуск -> Все программы -> Стандартные -> Блокнот 
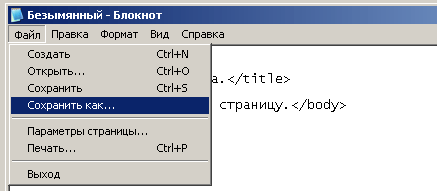
Все веб-документы написаны на языке HTML и имеют следующую структуру: <html> Копируем нижеуказанный код в блокнот. <html> Теперь выбираем в меню Блокнота : Файл - > Сохранить как ... 
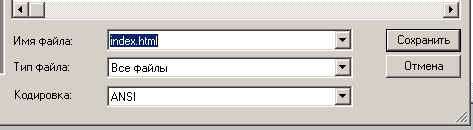
Сохраняем файл в необходимом Вам месте, вводим имя файла, под которым мы сохраним нашу Интернет страницу, например index.html и жмем кнопку "Сохранить". 
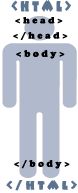
Далее находим сохранённый файл index.html и открываем его. У Вас запуститься ваш Интернет браузер (например Internet Explorer, Opera) и откроется вот такая вот страница. Превосходно, вот и Ваша первая страница. Теперь постараемся разобрать наш код. Весь код состоит из тегов, тегами называют команды, которые заключены в < >. Теги бывают парными и непарными, разница между ними "/". Тег <html> и парный ему </html> указывают программе просмотра страниц (браузеру) что это HTML-документ. Документ делится на две основные части – голову и тело документа, которые обозначаются тегами <head></head> и <body></body>. Тег <head></head> (голова) представляет собой место, где помещается различная информация, не отображаемая в теле документа, т.е. на странице мы её не увидим. В данные теги заключаются тег <title> это заголовок страницы и закрывающий тег </title>. Теги <body></body> (тело) представляют видимую часть дакумента, т.е. это всё, что мы видим на нашей странице.
<body> |
||||
| © 2010 GlorButterfly.narod.ru | ||||||
 <html>
<html>